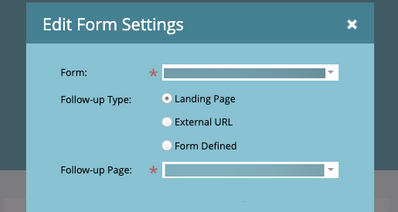
Generally it’s best practice to complement form pages with unique thank you pages that are enriched with secondary CTAs. But managing unique forms for each offer is really annoying, especially when you fiddle with scoring, add/remove fields, or change pick list values. If you’re using Marketo forms with Marketo landing pages, this is really easy – Marketo has a simple UI to control the destination page:

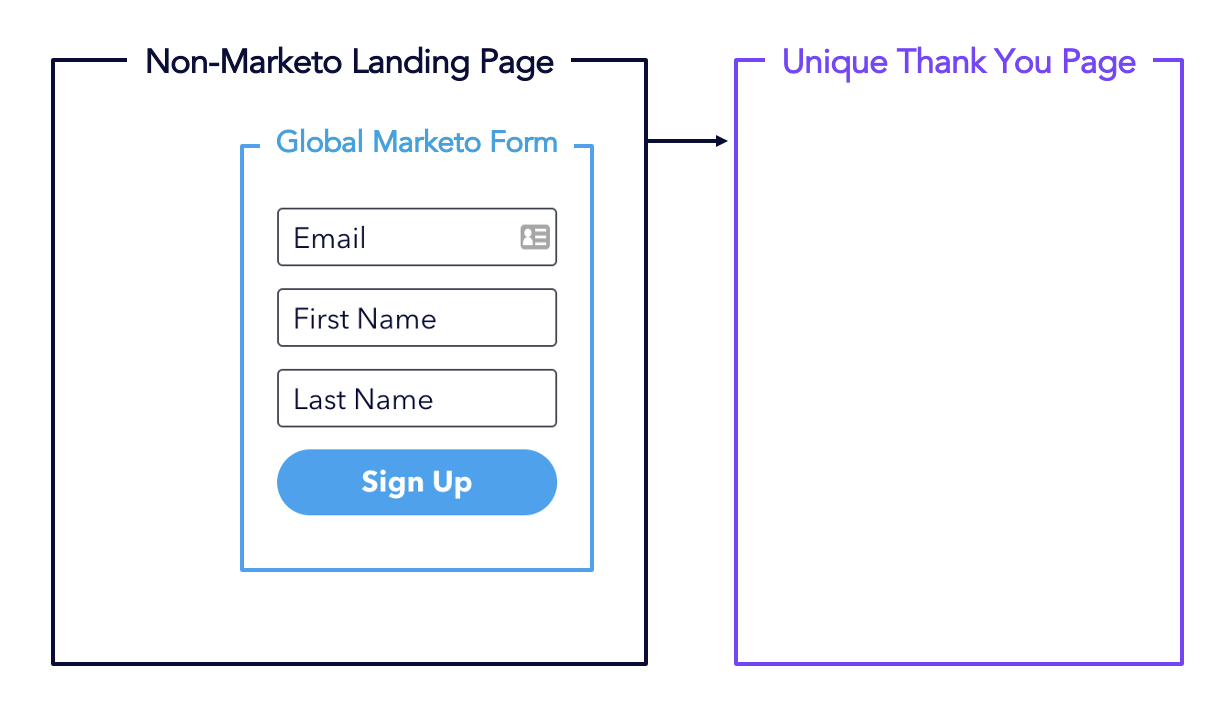
But if you’re embedding Marketo forms on non-Marketo landing pages (like Unbounce or WordPress)? Not so easy. Instead, I almost always recommend using global forms and pointing to a unique thank you page one of two ways:
- via hidden form field
- within your CMS’ page template
>> Related: How to Integrate Unbounce Forms with Marketo <<
1. Using a hidden field for destination URLs
This is a great solution when you have a more sophisticated user creating landing pages and embedding the Marketo form. You simply:
- Create a hidden field on the form called “destination_url” or similar.
- Then, you populate that hidden field with the thank-you URL of your choice.
- You include a little JavaScript on your page that’s listening for the form submit, grabbing the value in your new “destination_url” field, and redirecting visitors there.
form.onSuccess(function(vals,thankYouURL){
switch(document.location.pathname) { // or whatever you want to use to detect current page
case '/mightyfine.html':
document.location = '/thanks-mightyfine.html';
break;
case '/redredwine.html':
document.location = '/thanks-redredwine.html';
break;
...
}
return false;
});Here’s an example of what the hidden fields look like in an Unbounce form:

2. Using a hidden field for destination URLs
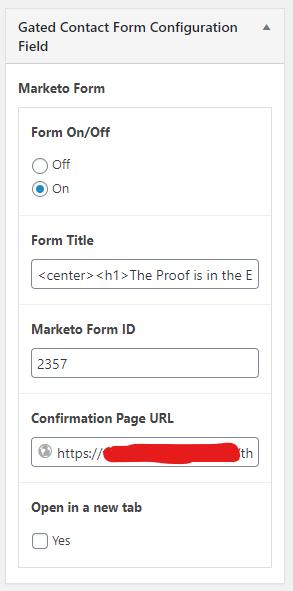
Alternatively, you could include “form ID” and a “redirect URL” fields in your CMS page template. These become the variables your script uses (rather than a form field). This is a great option if you’re on a configurable CMS like WordPress, and if you have less sophisticated users building form pages. Basically, you indicate on the page builder where the form redirect should go, and then you just use the forms library to redirect.
Here’s an example of what the hidden fields look like in a WordPress page: